「Microsoft Azure」の「Azure Cognitive Search」を使って、OCRを活用した画像検索を試してみました。
ノーコードで画像の検索機能を実装できます。
Azure Cognitive Searchとは?
Azure Cognitive Searchでは、保存されたデータの全文検索や画像を解析して検索するなど、AI機能を活用した検索が可能です。
今回は画像から連想されるキーワードによる検索機能を作ってみたいと思います。
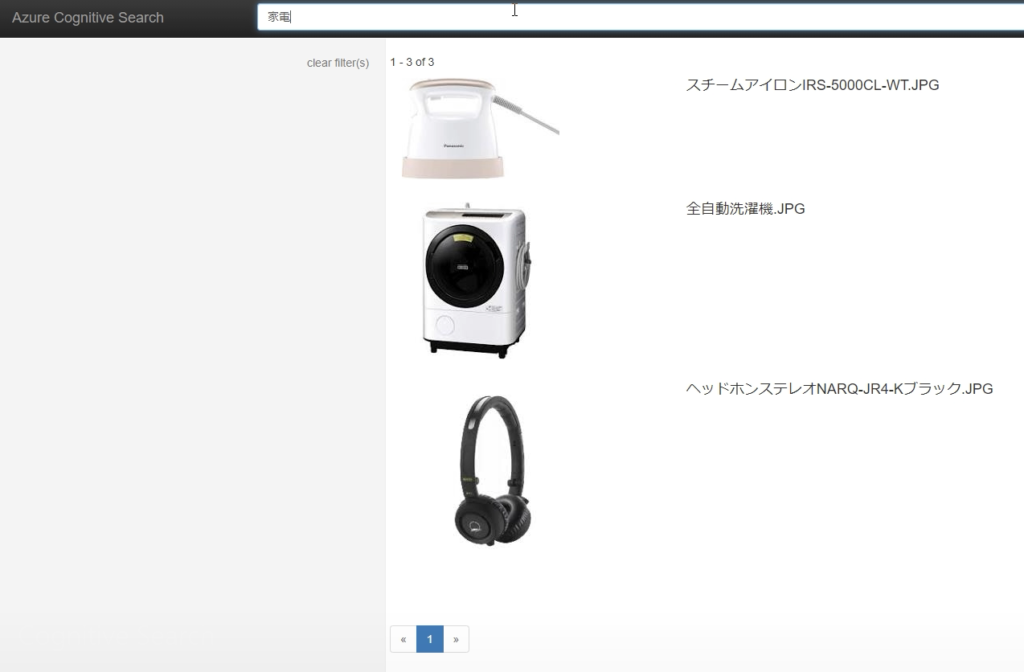
(例えば「洗濯機」の画像を「家電」というキーワードで検索できるなど)
※Azureのサービスを利用するには無料のアカウント登録が必要です。
まだ登録されていない方はまずはアカウント登録から始めましょう。
サンプル動画を見てみよう
今回の記事では以下のようなデモアプリを作成します。作成手順も載せているので是非見てみてください。
Azureに画像ファイルを保存しよう
今回はAzure Blob Storageに画像を保存していきたいと思います。
ストレージアカウントを作成
Azure Blob Storageを利用するため、まずはストレージアカウントを作成していきます。
直観でポチポチ進めていけると思います。
※不安な方は↑の動画を見ながら進めてください。

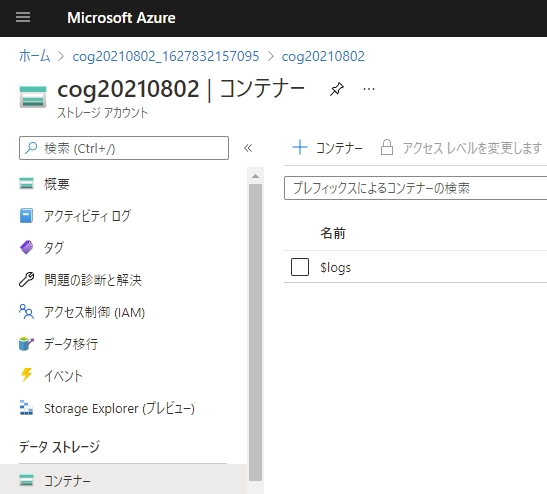
コンテナを作成
コンテナはBlobを保管している場所です。以下のところから作成します。

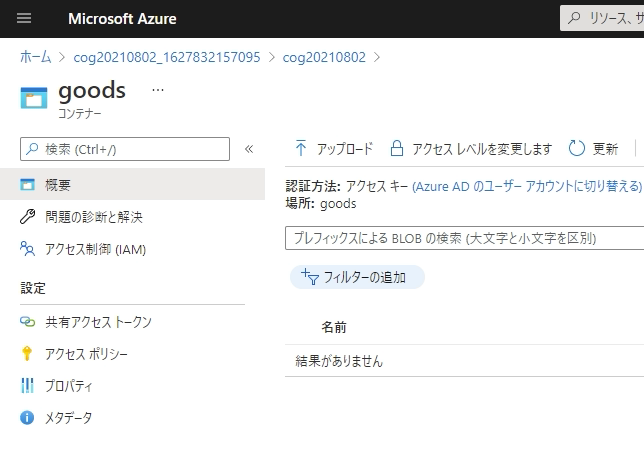
画像のアップロード
作成したコンテナに検索で使う画像をアップロードしていきます。

画像検索システムを作ろう
アップロードした画像をAI解析して検索できるようにしていきます。
Azure Cognitive Searchを使っていきます。
Azure Cognitive Search で登場するキーワード
データソース
データの保管場所。今回はBLOBを指定します。
インデクサー
データソースを巡回し、インデックスを作ってくれます。
インデックスは索引のようなもので、データ(今回は画像)の検索に活用されます。
インデックス
インデクサーによって作成された索引です。
今回の仕組みでは、画像をAI機能によって解析し、画像から連想されるキーワード等が書き込まれます。
Cognitive Searchを作成
まずはCognitive Searchを作成します。
価格レベルのデフォルトが「Stanard」になっているので、「Free」に変えておきましょう。

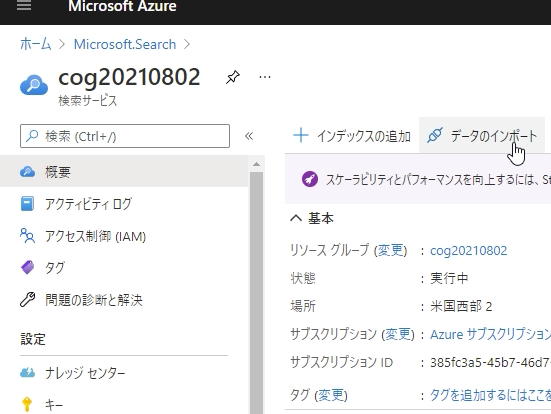
データのインポート
データソースにBLOBを指定する作業です。作成したコンテナを指定します。

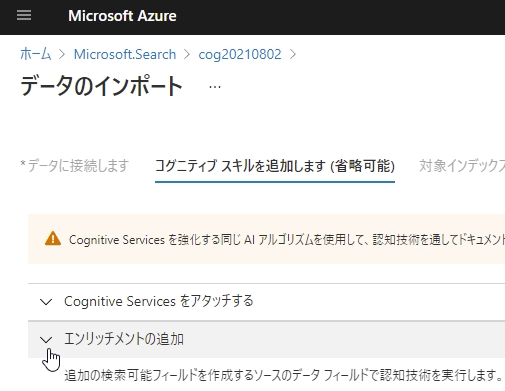
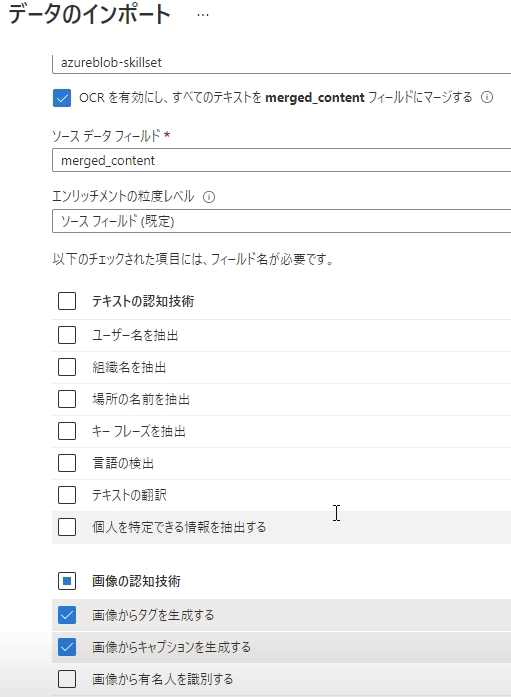
エンリッチメントの追加
画像をAI機能で解析するために必要な設定です。

以下の箇所をチェックしておきましょう。

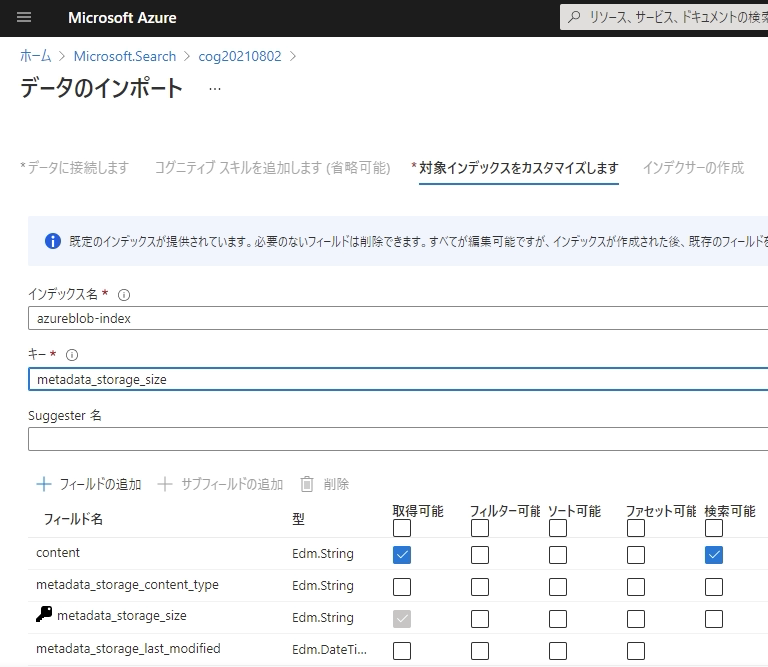
インデックスの設定
キーのデフォルトが「metadata_storage_path」です。これは画像が保存されているパスになります。
これをキーにするとBase64エンコードされて面倒なので、お試しであればキーを 「metadata_storage_size」に変更しておきましょう。
あとはファイル名があった方が便利なので 「metadata_storage_name」にチェックを付けておきましょう。

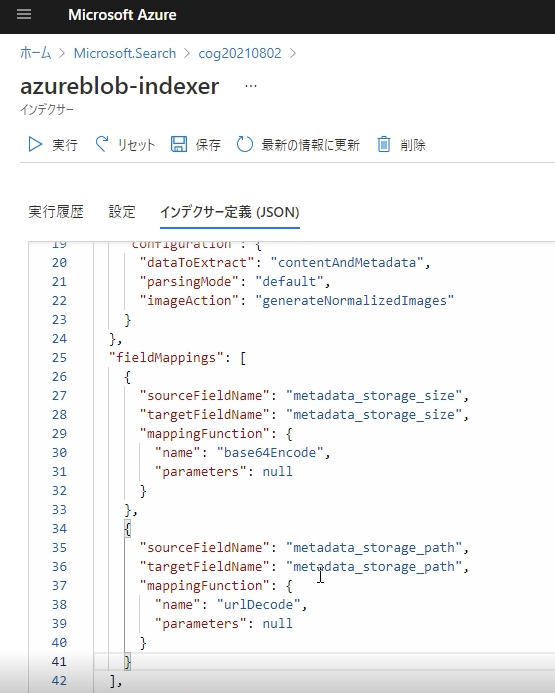
「metadata_storage_path」 をURLデコード
デフォルトの設定だと 「metadata_storage_path」 がURLエンコードされてしまっているのでデコードします。
インデクサー定義の34から41行目を追加します。


追加する文字列↓
,
{
"sourceFieldName": "metadata_storage_path",
"targetFieldName": "metadata_storage_path",
"mappingFunction": {
"name": "urlDecode",
"parameters": null
}
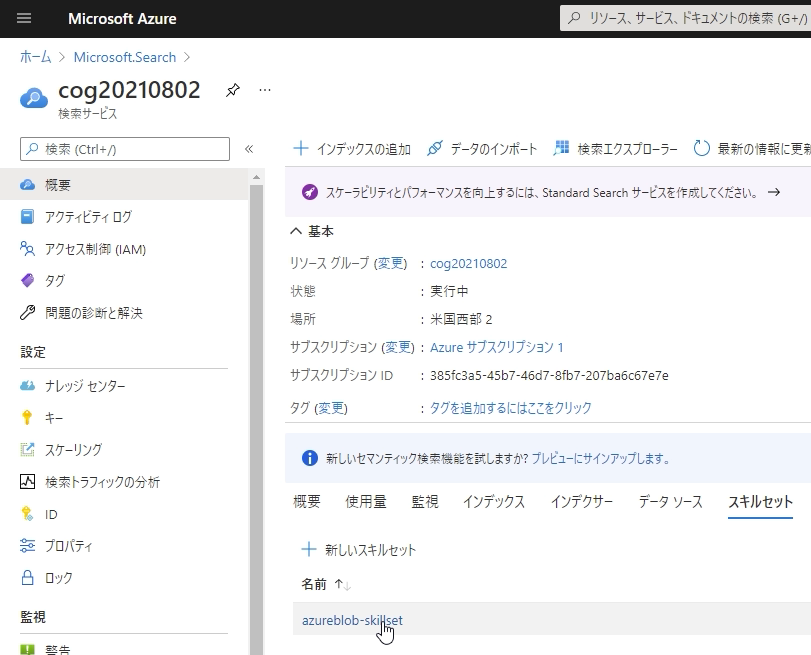
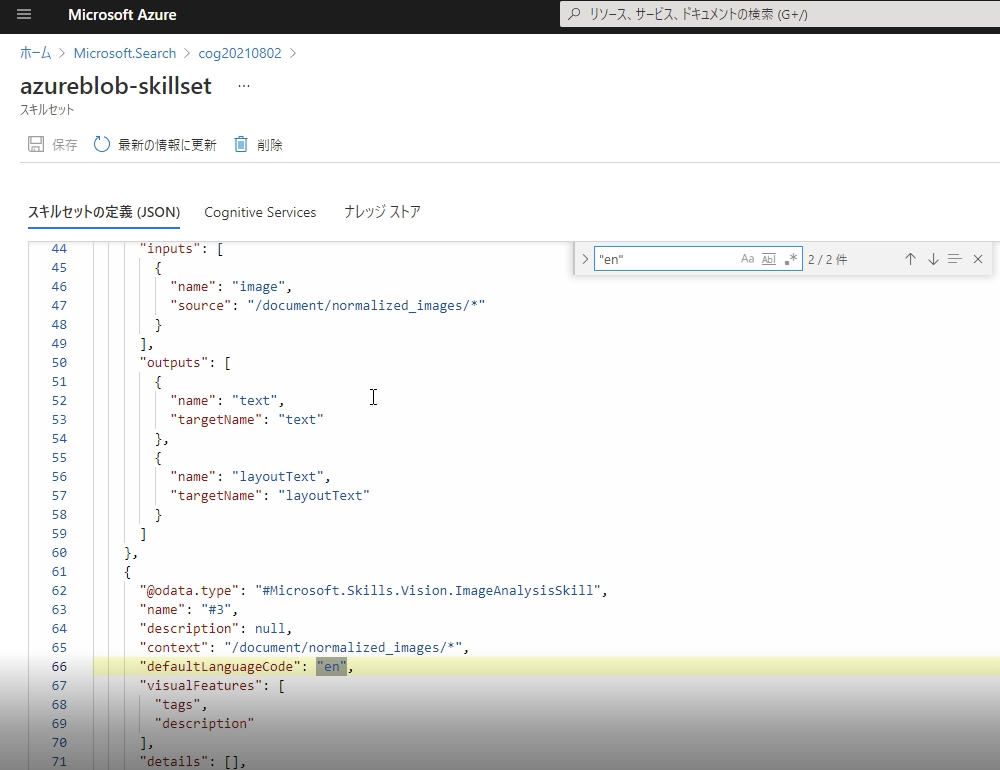
}日本語に対応する
デフォルトだと画像の解析結果が英語です。スキルセットで日本語に対応できるようにします。

“en”になっているところを”ja”に変えてください。(2か所あります)

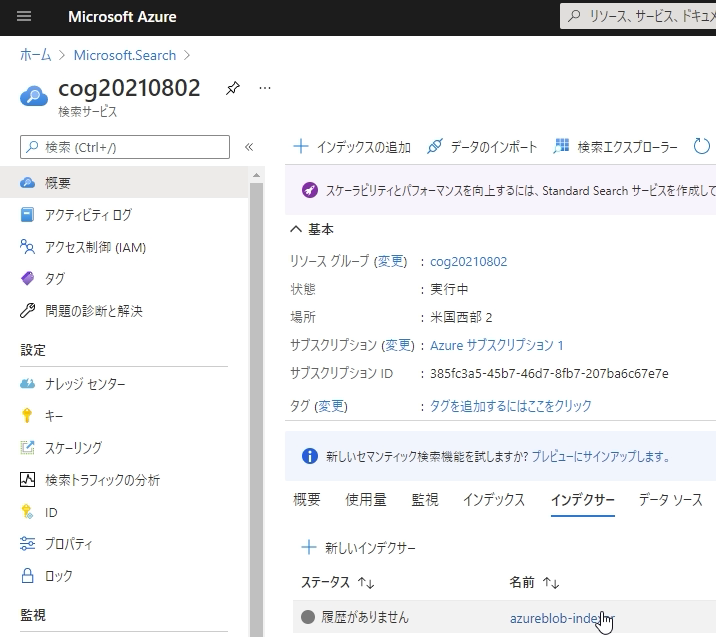
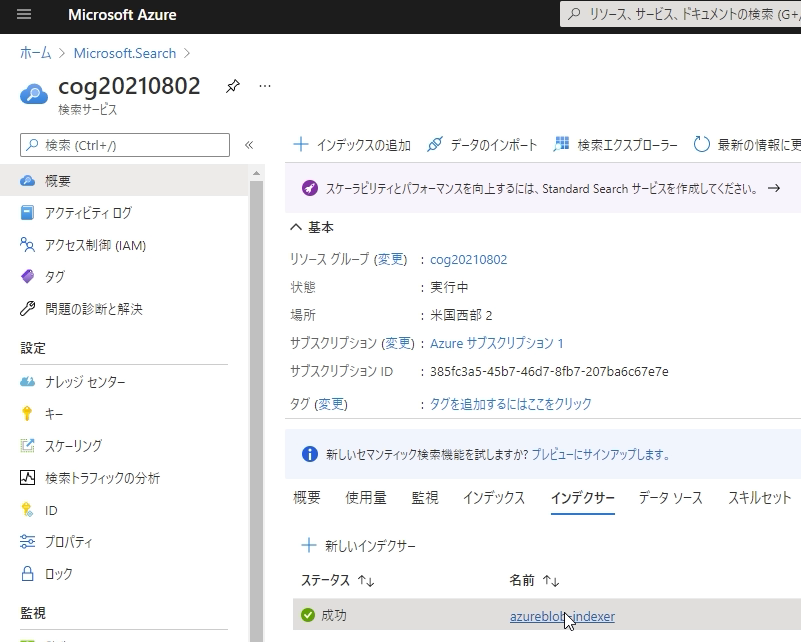
インデクサーを実行
スキルセットを修正したのでインデクサーを一度リセットしてから実行します。


デモアプリを作成しよう
ここまでの手順で検索するための設定は完了です。
デモアプリを作成して画像検索を試してみましょう。
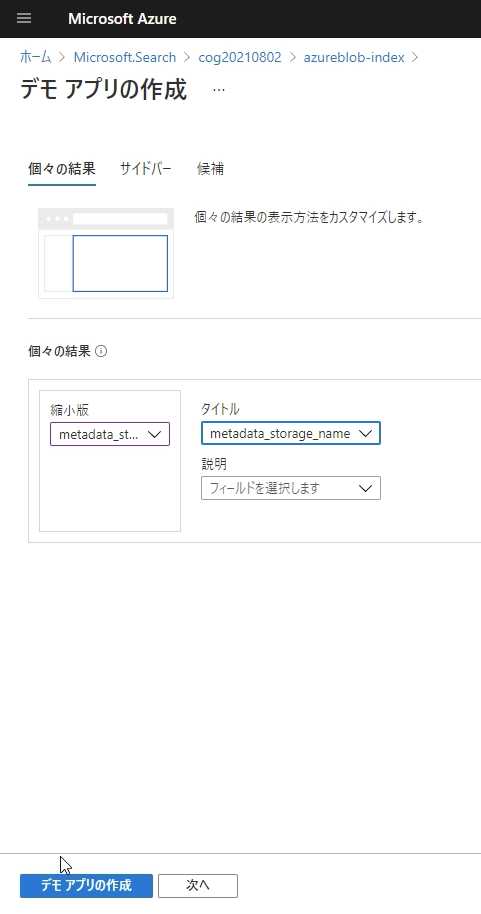
デモアプリを作成
インデックスの上部からデモアプリの作成ができます。

「縮小版」というところに 「metadata_storage_path」 、
「タイトル」に 「metadata_storage_name」 を指定しましょう。

デモアプリを実行
ダウンロードしたデモアプリで検索を試してみましょう。
画像から連想されるキーワードでの検索ができると思います。

さいごに
いかがでしたでしょうか。Azure Cognitive SearchによってノーコードでAI機能を活用した検索が簡単に実現できました。
みなさんも是非、アプリ開発に Azure Cognitive Search を活用して頂ければと思います。
今回紹介させて頂いた内容は、 Azure Cognitive Search の機能のほんの一部です。
また機会があれば別の機能を紹介させて頂ければと思います。


コメント
Thanks for sharing, this is a fantastic post. Much thanks again. Carter Schoeninger
Hi, always i used to check website posts here in the early hours in the morning, since i love to learn more and more. Erin Coard